前言
会不会有这种感受,我们看到很多优秀作品,不论是简约还是炫酷的风格,总是能够让我们赏心悦目,吸引我们的视线,秘诀在什么地方?而自己的作品明明已经调整了一千零一夜,总感觉缺点什么,问题又出在哪里?其实呢,其中有个很重要的点你没有掌握——视觉焦点。本期我们共同寻找一下作品中的视觉焦点。
视觉焦点的概念
视觉焦点究其概念,简单来说就是让我们的视线多停留几秒的视觉元素,可以是一个点,一条线,一个面,也可以简单到一块颜色等。这些视觉元素是通过什么视觉手法塑造的呢?下面分享三个比较通用的思路方法。

运用对比

上图是锐龙7的视觉海报,通过赛车尾灯的速度光线描绘出来了7的形态,与锐龙7处理器的含义相贴合,再者通过放大7的比例,在画面中占据很大的空间,从而很好的塑造了画面的视觉焦点。

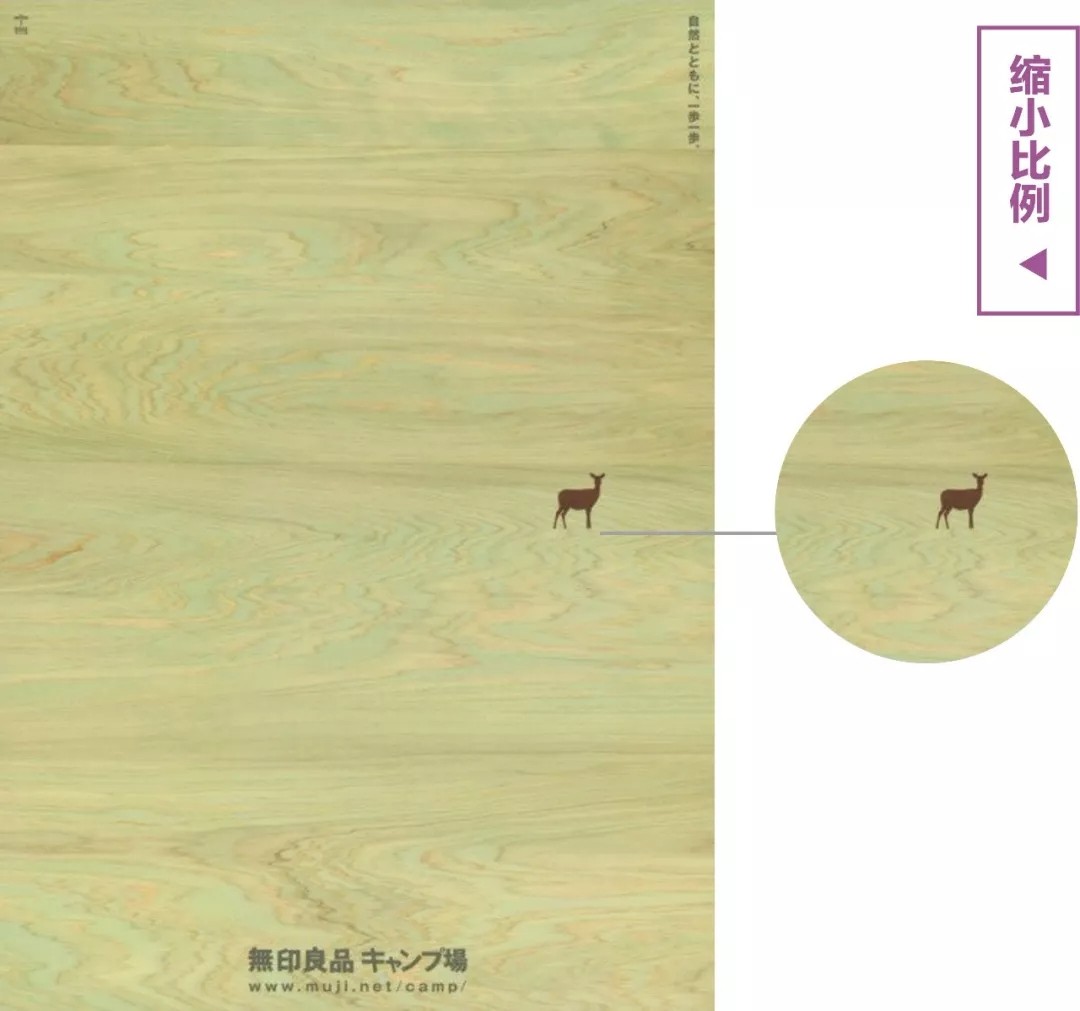
上图是无印良品的海报,我们可以看到,画面中的小鹿比例被缩小到一个点,用这一种比例缩小的表现形式反衬出大自然空间的纯净与素雅,从而很好的吸引了受众的注意,塑造了良好的视觉焦点。

上图的海报利用汽车与纸张的比例互换,将汽车的比例变得非常小,纸张的比例则显得特别大,很多时候创意类的设计往往会用这种反差比例的手法达到塑造视觉焦点的目的。

上图是电影《超凡蜘蛛侠》的海报,通过蜘蛛影子的造型侧面表达出海报整个的基调,也常会用这种对比手法表达人物的内心,与实际的形象形成强烈的对比,这种反常规的对比形式也是经常会被用到电影海报中去塑造视觉焦点。
运用破图

上图是耐克的宣传海报,通过巨大的数字13占据了画面的空间,同时篮球巨星詹姆斯与数字13产生错位叠加的效果,用局部破图的形式塑造了视觉焦点,画面具备趣味的同时也多了互动性。

上图的海报文字体量相对较大,信息编排形式上会显得比较呆板,如何从整体上突破布局的限制,就是这类版面所考虑的问题。画面中选用的拉弓射箭,蓄势待发的人物形象从整体上做了大的破图,改变了画面的静态性,赋予了其动感。
运用视角

同样的两款自行车,哪一款更能吸引我们呢,很显然,仰视视角拍摄的感觉更棒,从这一点上来看,在我们去甄选图片时在视角上入手也是一个不错的思路。当然视角本身不仅包括仰视,还有俯视视角,第一人称视角等。

上图海报通过俯视的视角,将人物的披风与周围的场景融合而成一个太极的图案,画面感极强,而且在色彩的运用上基本上也是黑白浑然天成。俯视的视角为画面本身塑造了很好的图与底的形象,视觉印象很深刻,当然视觉焦点也就形成了。

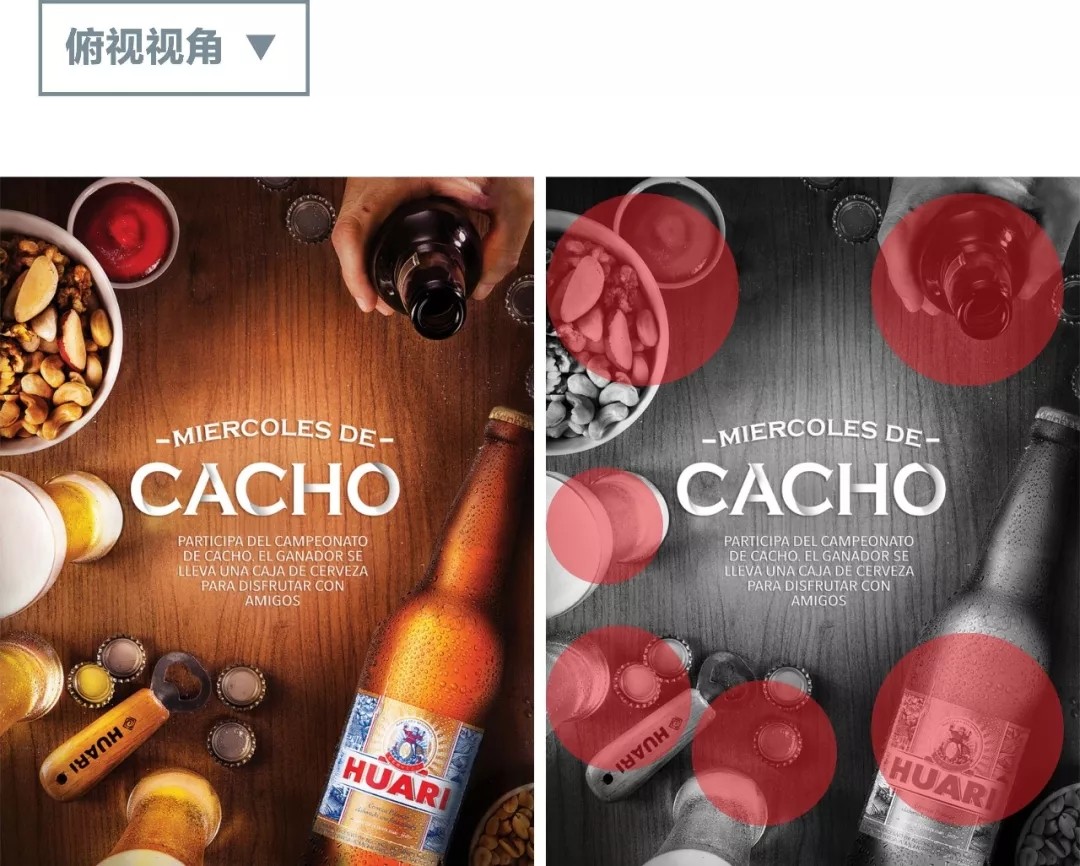
这个海报同样的采用了俯视视角的表达形式,画面四周都摆满了啤酒,开瓶器等器具,营造了很好的氛围,感觉身临其境,有种强烈的参与感,给人以亲切感。

奖杯本身代表着荣誉与成就,在海报设计时为了表现其特性,采用仰视视角的形式会更为合理,体现得奖者的心理感受,观者也与画面达到共鸣,当然视角焦点也就被凸显了出来。

《肖申克的救赎》主题海报同样采用了仰视的视角去表达,和电影主旨相通,如经典台词:“有的人的羽翼是如此光辉,即使世界上最黑暗的牢狱,也无法长久地将他围困!”诠释了自由崇高的概念,表达了对自由的向往与对黑暗的抗拒。
案例演示一

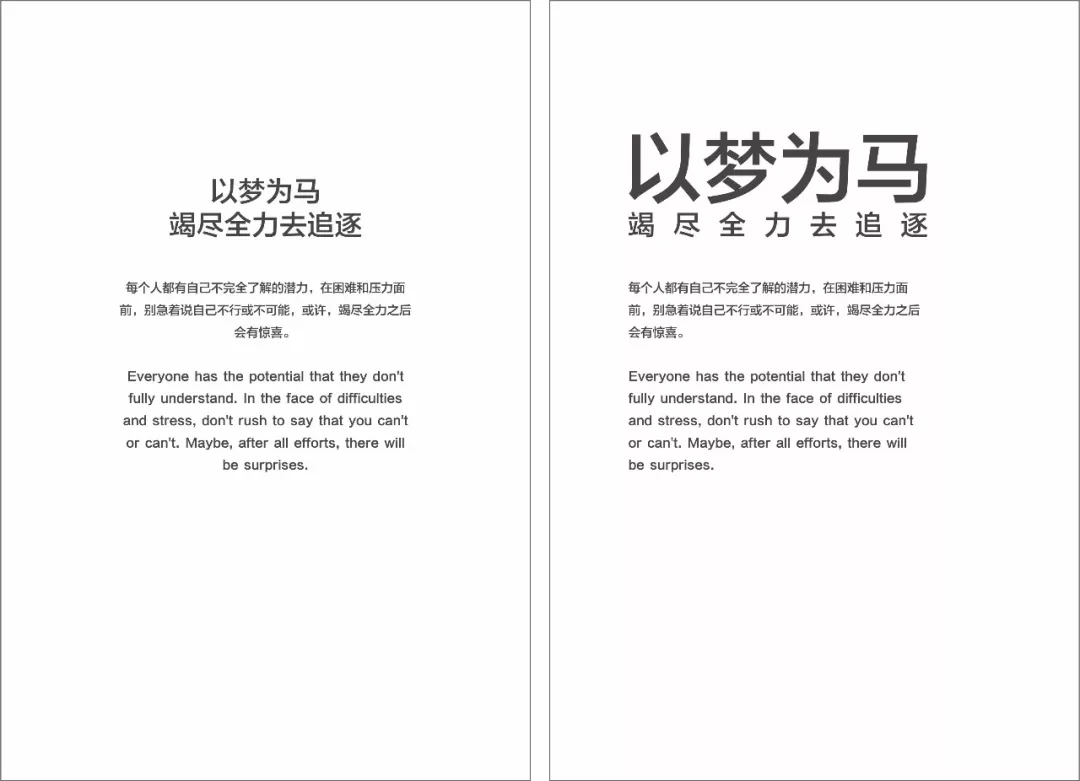
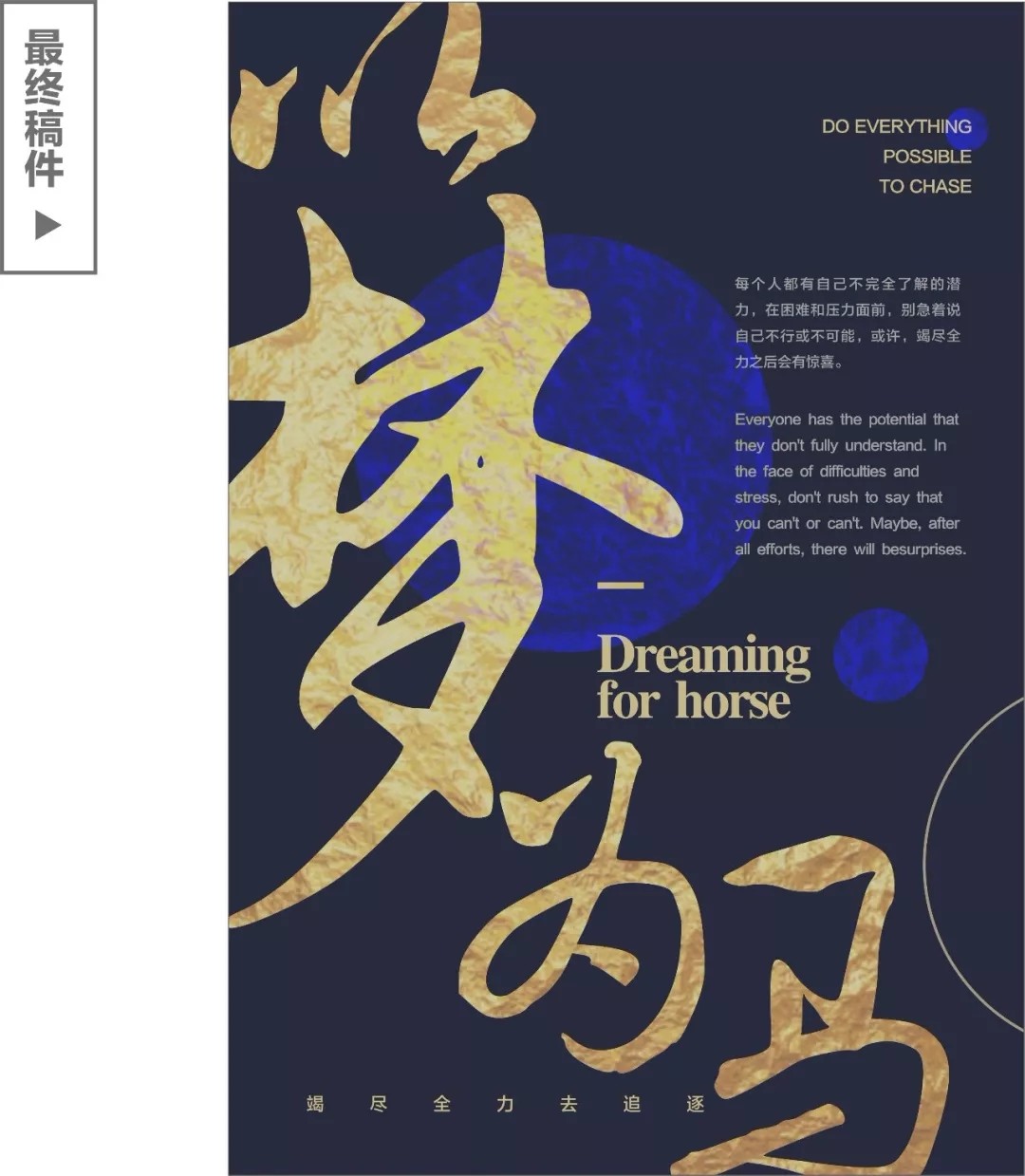
根据"以梦为马"这个主题去分析,我们可以得知这是属于概念类的项目,没有明确的目标受众。首先将文字信息的字符间距行间距规范完整,接着按照信息的重要性用层级对比的手法展现。

将主标题“以梦为马”的字型换成书法体,但是不能干巴巴的打出来,因为那样只是像书法的字而已,好的书法同样是有轻重缓急,大小之分,同样要进行一定的信息间位置与大小的重新编排。

编排好的信息重新安排空间布局,文字信息用明度对比出新的层次。在主标题“以梦为马”的右边负空间位置添加圆形去填充,让信息更加完整。

换一种纯度较低的中性色,右上角添加上装饰性的信息,弥补右边空的位置,另外复制多个圆形,产生形状与大小的对比,节奏感更强。

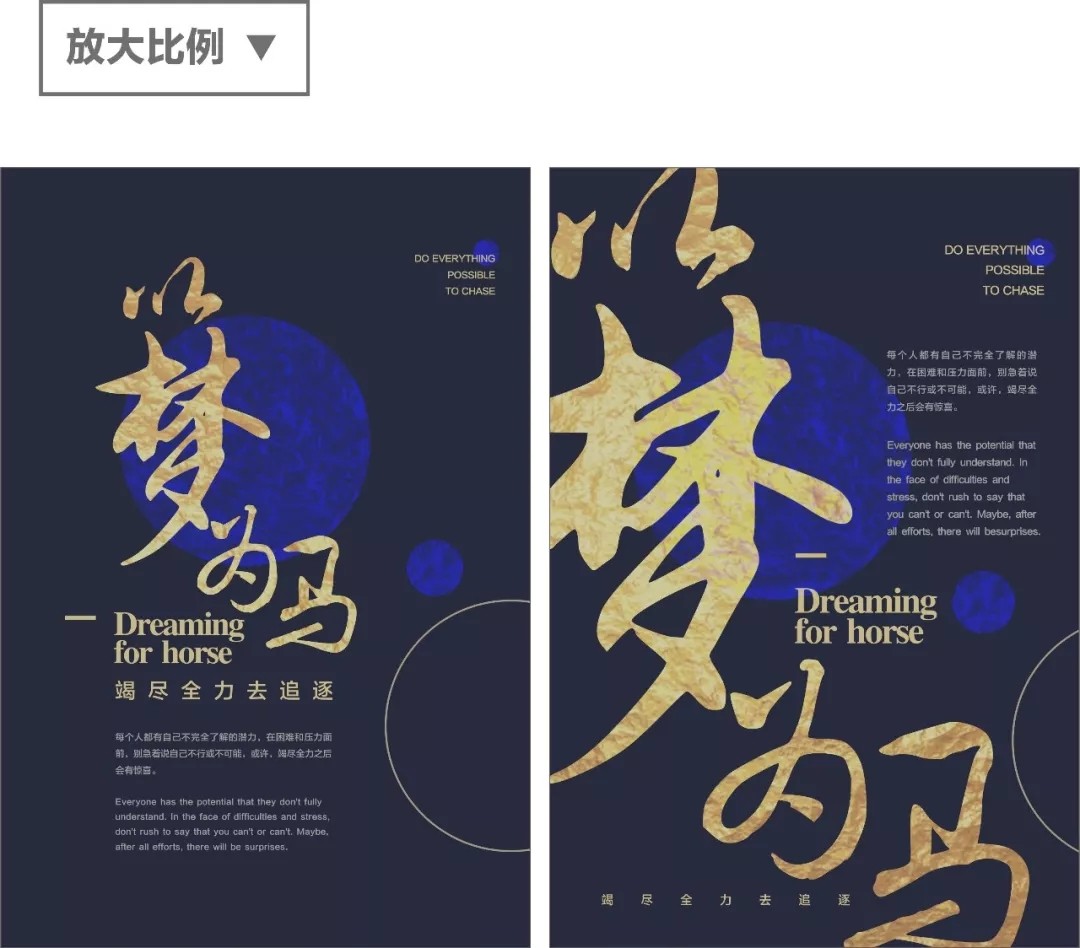
用肌理置入的手法使得原来的形式更有质感,色彩也采用了蓝黄的对比色,视觉效果更突显。考虑到项目的调性,最终选择深色背景款。

虽然现在的版面没有太大的问题,但是亮点也不足,那么我们试一下放大比例的方式,让主标题充满整个版面,视觉焦点立刻就显现了。而且打破了原本规整的信息布局,起到破图的效果。


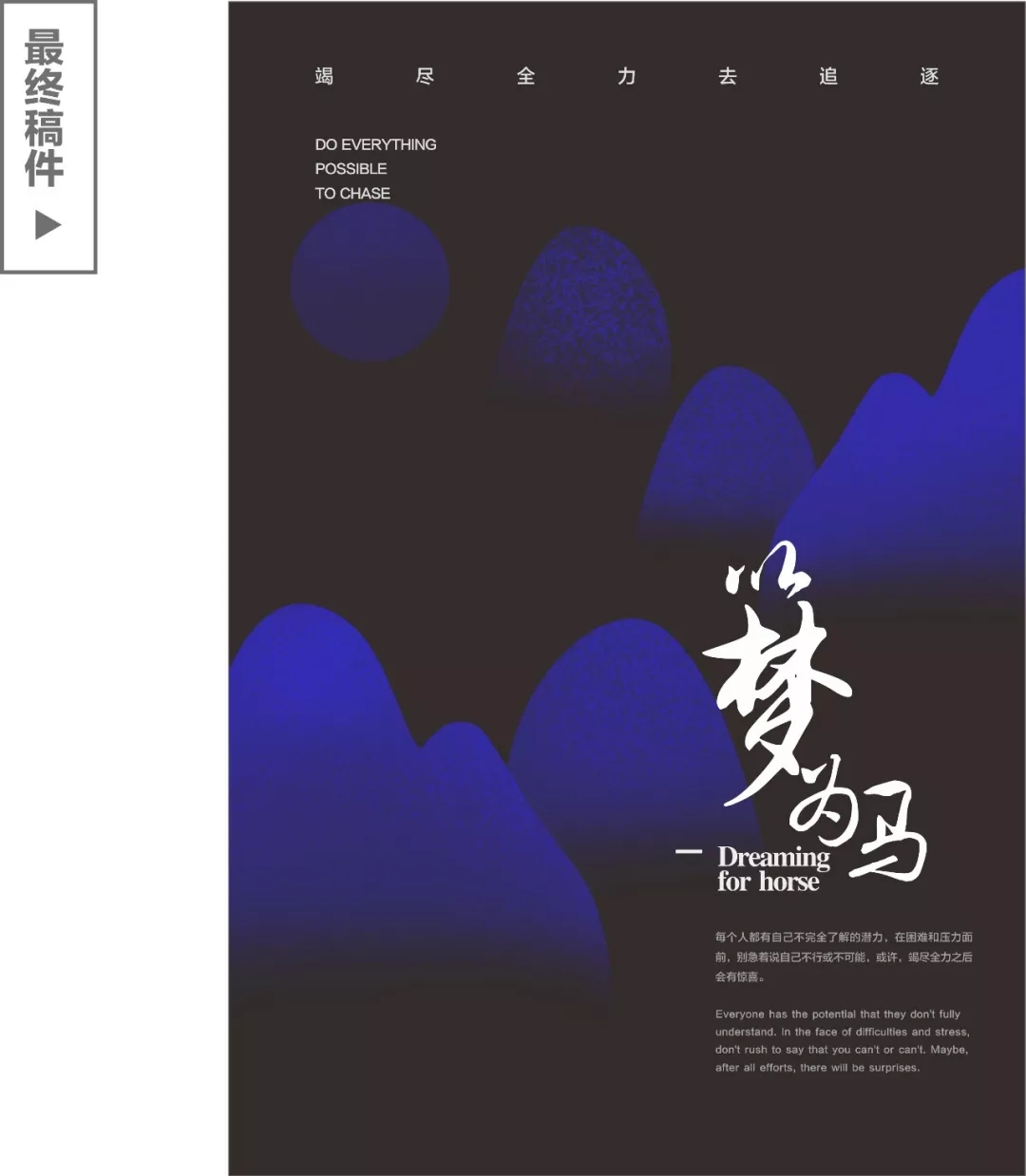
如果我们改变一下背景,用场景插画类的梦幻风格置入其中,发现将主题信息的比例缩小反而更加有意境。


当然我们也可以置换成右图那样线性的元素,这样画面的整体感觉又会会多一份简约静谧。
案例演示二

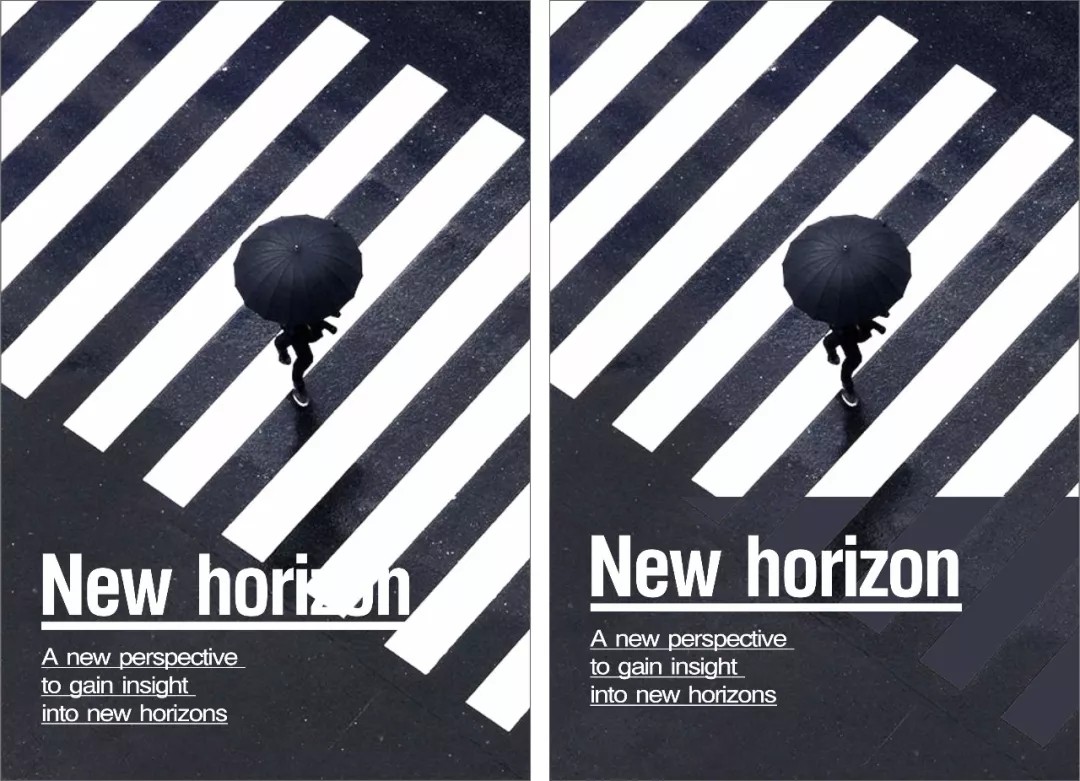
在网上选图时可以根据视角的角度去选,同样都是过马路的图片,俯视的会给到人以整体,客观,新颖的视觉感受。

我们将最终选择的图片放置在版面中,用黄金比例的九宫格形式调整图片的大小位置,将人物放置在九宫格的交叉点上,视觉焦点更好。

将文字信息放置在左下角的留白区域,以层级对比的形式区分大小,另外用线性元素丰富信息形式,加上深色块承载信息,使信息创达更为清晰。

用高明度的黄色作为点缀色,低明度的画面变得更有特色,伞也变成了黄色起到了呼应作用,最后用重复的原则将原来的画面相互叠加形成错落不同的空间层次。

画面的最终呈现效果,整体运用了俯视的视角形式,色彩对比以及空间错位的效果,塑造了画面的视觉焦点。
总结
本期我们学习了塑造视觉焦点的三个方法:运用对比,运用破图与运用视角。也通过几个实例演示了其相应的使用形式。希望能给大家以思路上的启发。多学多思多练,方能突破目前的自己。
设计虽没有近路,但可以少走弯路。