在设计图片的过程中有很多小技巧能快速帮助画面建立出设计感,今天我们就聊一聊其中一个
最常见的效果——主体背后文字处理。
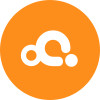
从视觉感受来说,这种效果比较常见的类型有四种,第一种是以平铺的方式直接放到主体的后
方。大部分情况下平铺的形式会以英文为主,一方面是考虑到英文不需要涉及识别性,可以随
意遮挡(如果是中文,一定不要用主体遮挡太多部分,以免对文字识别性产生影响,毕竟中文
是用来阅读的,英文大多数情况下只是用来装饰的)。另一方面,英文从文字结构来说,文字
的缝隙感并不多,也不细碎(也可以说是字体较大),所以通过比较粗的无衬线体摆放在主体
后方会有很好的体积感,而中文很多情况下文字复杂,字体大小很不统一,缝隙感相应的就会
变的很多。所以看着会比较干扰视觉。下图红色部分为字体部分,中文的应用尤其要注意字体
对阅读产生的干扰,通常字体越大越有利于识别,所以小字部分,尽量不要用粗体,粗体字体
要比细体小很多,尤其是文字笔画结构复杂的字,缩小去看基本都长得一样。

平铺的方式还有一种常用的文字表现形式,尤其针对时尚和年轻群体,经常会选择使用一些特
殊字体或笔触感强烈的文字来体现潮流感。需要注意的是女性化的产品尽量不要选择粗重的笔
触效果,其实并没有连笔体感觉好看,视觉感受上,连笔体更适合女性,笔触体更适合男性。
下图的手写体是Blacksword,笔触体是LeviBrush。

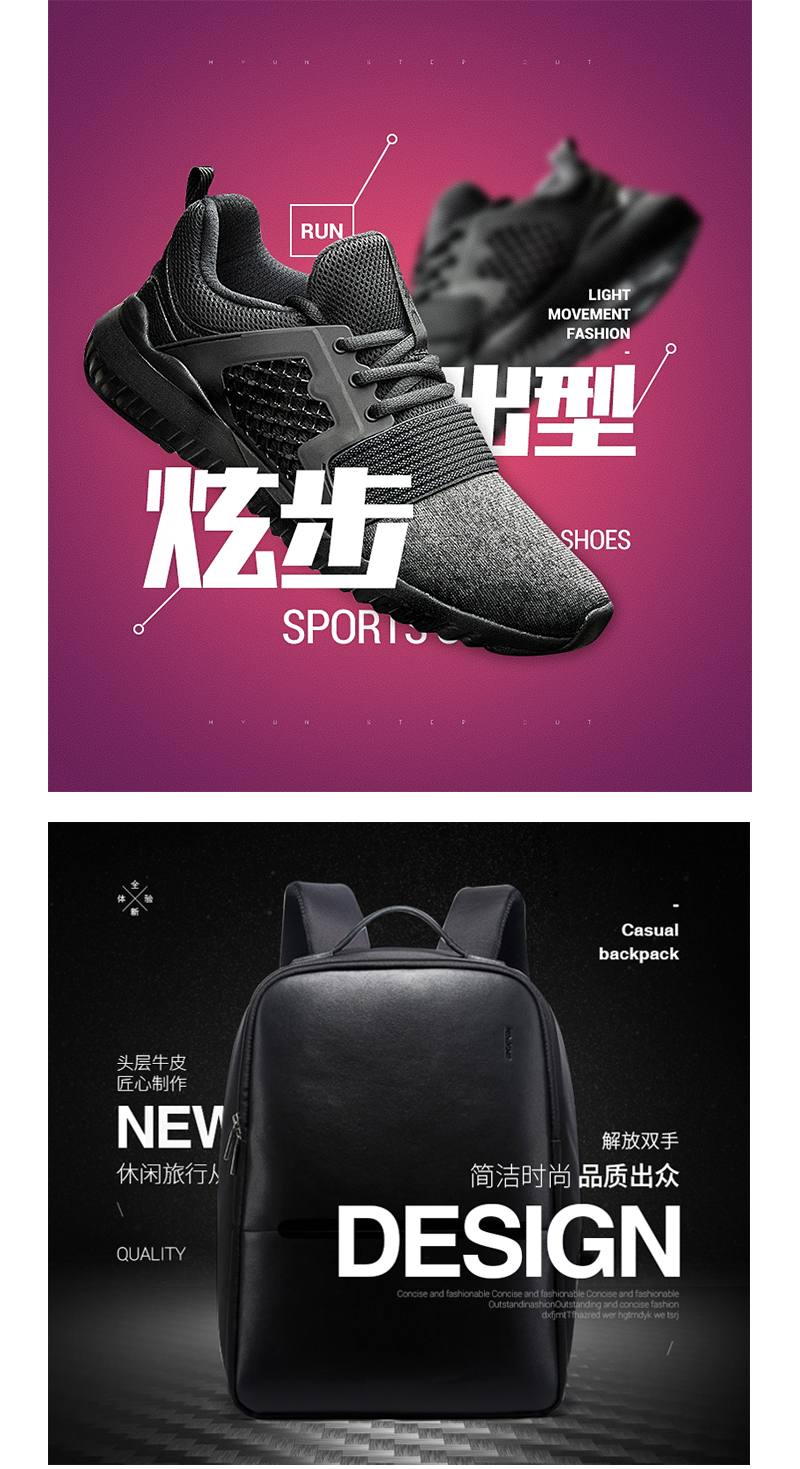
第二种方式是以环绕或层叠的方式和主体建立层级关系。如果主体涉及到多个,建议像下图
一样,给后边的主体做模糊效果,让多个主体之间也能出现前后关系,再结合文字与主体的
层叠关系,会让层次感更加突出,起码能有四个层次。

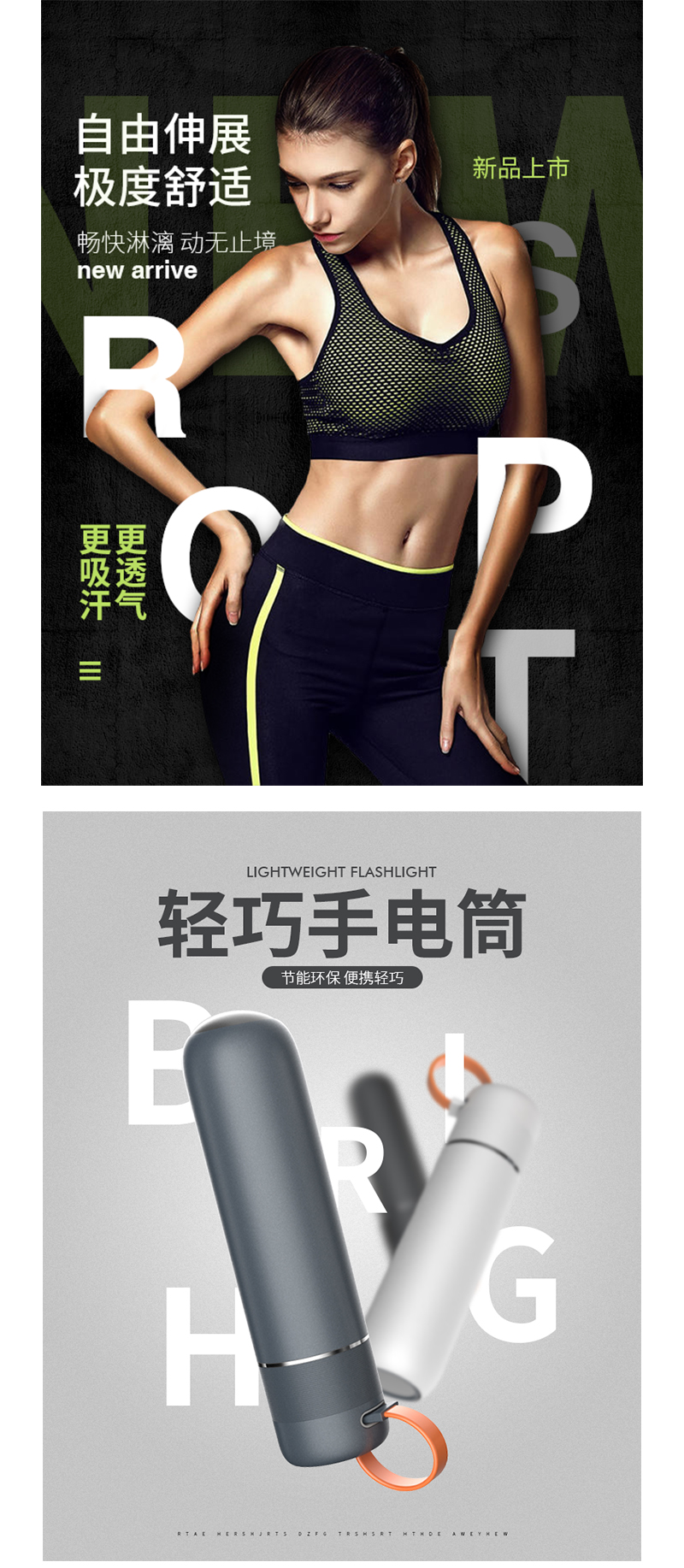
第三种方式是以单字拆分的方式与主体进行互动。拆字多以英文为主,一方面是字体问题,
英文有充足的空间跟主体互动,另一方面拆字效果多半是装饰效果,所以英文的装饰感会比
中文更好一些。拆字的应用需要注意与主体的紧凑性,不要做的太疏远,那样变成各自独立
的感觉就没有互动的感觉了。

第四种方式是以虚化处理的方式让文字和主体有融合感。这种方式视觉效果不是特别强烈,
主要是为了做一定的统一性。

除了考虑视觉方向上的东西,我们也可以从主体和背后文字的大小关系和位置关系来丰富画面
的感受,比如主体做的特别小,文字做的特别大,形成反差,比较适合多个主体的页面。

主体可以放到一侧,背后大文字联通着另一侧的主文案部分,也是很常见到的一种形式。

在很多时候,如果主体体积尚可(太细效果不好看,不建议使用背后效果),没有太多
思路进行突破的时候,有英文就选择放大英文,没英文就把某个中文翻译成英文再放大
总之就是要有英文的放大,肯定会让画面的视觉感受比没有这个效果要好很多哦,切记。