



文字在图片应用中有三种比较常见的形式——文字为主、图文并重、文字为辅。文字为主和图文
并重的图片大体有两种表现形式——排版为主、特效为主。而以文字为辅的图形因为文字不需要
太过突出,多以排版形式为主,极少使用特效去影响主体。






下边方法来了:很多朋友在做文字的排版时总觉的自己的文字非常的别扭,但又找不到适合
的解决方法,其实文字的排版,简单来说只需要注意以下两点即可——团结性与对比性。文
字在应用中大部分情况下一定不是单个存在的,而会是以一种组合的形式出现,而通俗来讲
这个文字的组合就好比咱们身边的朋友圈,团结性——好朋友肯定是团结友爱,激情四射的;
对比性——每个人的体貌,性格都不同,或高矮,或胖瘦,有张扬有内敛……
关于团结性——通俗来讲就是各种大小文字集结在某一个集体里,我们在做文字的时候需要
做的就是让这群家伙在一个合理的限定范围之内各种抱团,大部分情况下这个限定范围可以



在制图过程中我们不要吝啬参考线,尽量让图片中的文字元素找到集体感,让团结的爱不仅
在小范围内传播,也要扩散到更广阔的大集体中,这样画面才不会丢失整体。也许你现在回
头去看你的一些作品会发现很多文字正在散兵游勇,单独作战,而只需要简单的几条参考线
你就会发现团结的力量是多么的伟大。
对比性是文字排版的核心,没有对比的文字看起来呆滞死板,而有了对比之后的文字会更具
有观赏性和灵动性。而跟我之前提到的人的体貌性格特征一样,文字的对比用来用去也无非
就是那么几点,大小对比,高低对比,粗细对比,颜色对比,松紧对比;有的朋友又会问,
那这些对比我即便是知道了但是也不知道怎么用好啊,其实这也是很简单的一个问题,就跟
我们身材各异的人,总归能买到合适的衣服一样,在大部分情况下这些对比也都是有规律和
方法可循的。首先我们需要了解在我们团结友爱的文字集体,主要是由主标题、副标题、描
述、正文、其他几位成员组成的。在文字形状部分,主标题就像是个别领导,膀大腰圆,所
以会比较大,比较粗;而副标题由于长期跟领导混所以也会比较大一坨,但是要突出领导的
地位还是会收敛一些;最后就是描述部分,描述就好比职员,肯定是不可以抢领导的风头的
所以会跟领导完全相反又小又细;而正文就好比平头百姓,都是比较平平凡凡,但是可能会
有各别领导眼中的“愤青”会在百姓这个集体中做一些反常的举动;其他其实是最可怜的,用
时下比较流行的说法就是临时工,有时候需要在那个位置上,而有时候可以直接去掉。而在
颜色部分,往往都是主标题占据主导,要么最亮要么最暗,其余的文字颜色都要配合主标题
的颜色进行挑选和更改。当然,部分图片可能会有多个领导班子,县长、市长、省长……说了
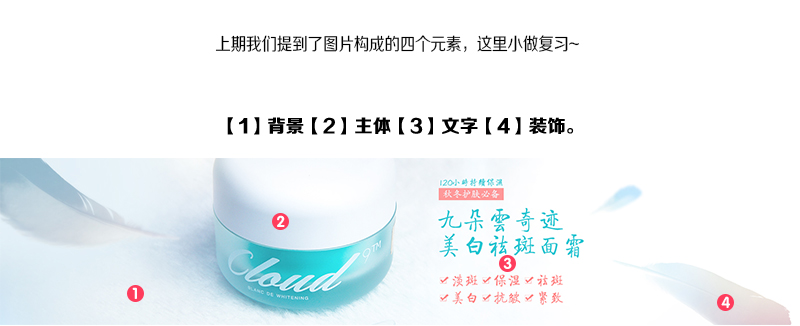
这么长,我们用图片去明确一下这种关系;




如果看到这里你还是觉得对于文字的排版无从下手的话,我再提供一个更简单的方法,虽然
死板但是不会出现太多的错误,以后可以在这个基础上不断完善、不断提高,以电商banner
为例,我们的排版可以围绕主标题的字数多少来应用两种方法,当然电商中段落数量尽量不
要少于三句超过五句,如果不够三句可以把其中觉得是主标题的那段翻译成英文字,现在翻
译英文方式很多,而且也没有必要害怕对不对,没有人那么闲跟你在英文对错上较真,实在
对英文没有把握,翻译成拼音也是可以的;如果文案过多,也不要紧,我们可以把除了主副
标题以外的文案都当做是描述来处理,方法后边我会去讲,我们先以这三段话做例子【一周
不重样】【出街就要吸引眼球】【作为女人必须时尚精致】首先先不要考虑那么多,直接在画

比如“一周不重样”是主标题(主标题字数少),就要选择一种又粗又大的字体,一般这种
字体名字中都带“黑”“粗”“劲”字。选择另外一段作为副标题也应用这个字体,最后剩余
的一段选择细体,一般也就是带“细”“纤”字的字体,如果你能在这个时候考虑到女性要

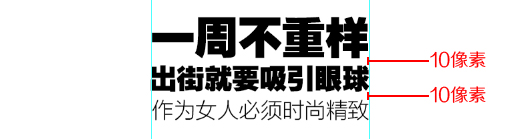
在文字两边建立参考线,并将文字以参考线为基准ctrl+T两边对齐,记住要按住shift保持

根据我们的背景色,或者主体的颜色给予文字一种配色,这个部分上期我有提到过,这里不做细致说明。

根据主次将文字颜色进行细微调整,但目的是要让主标题更突出。

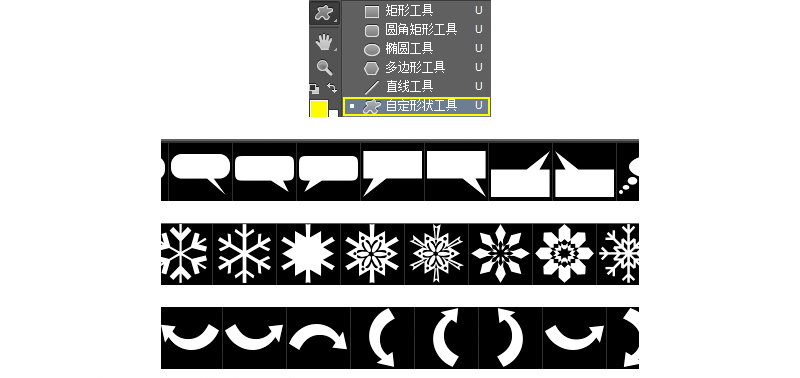
最后我们可以在这个基础上再进行微调,比如增加一些形状进去增强设计感,改变某几个字
的颜色显得俏皮,拉大某几句之间的间距使排版灵动,增加一些其他的文字元素丰富内容等
等,其实方法变来变去真的就是固定的那么几个,只是看你平时怎么去积累他们,并且在使
用的时候注意好对齐、居中、对比等细致的问题。还要补充一点是英文字母除了特殊情况尽

主标题字数较多的情况,方法与上边讲的大体相同,只是对齐的方式可以使用左右对齐或者
中心对齐。还是上边那三句,我们改用出街就要吸引眼球作为主标题来排列,我省去中间的

由于我觉得很重要,在这里再提一下我曾经在别的教程中有提到的关于文字使用中需要避免
的三个问题——字体的选择:很多朋友没有很强的做字能力,所以常常会使用现成的字体,
但是我们一定要搞清楚文字所在的环境,去找到合适的字体,比如很多人爱用的霹雳体,如
果是比较喜庆的场面,你用这种字体做文字肯定在效果上是很突兀的,再比如比较正规的、

字体的种类:一张图片中不要使用过多的不同字体,这样不仅会让主次不明确,而且也会显

字体的颜色:有些颜色过于艳丽的海报往往会让观者难受的要死,一般情况下撇几眼就会不

关于文字特效的部分一两句话也不可能讲明白,我在之前的11到15期都做过讲解,也会在

装饰元素在图片中不一定必须出现,但是一旦出现就要让画面变得精彩起来,很多人可能会
对装饰元素感到迷茫,不知道如何去应用才会合适,希望接下来的文章会让你改变这种状态
装饰元素大概分为以下几种——文字装饰、光效装饰、几何形状及线条装饰、实物装饰
文字装饰要与正常的文字排版区分开,一般用来装饰的文字很多情况下我们不会去看它写的
什么,甚至都看不清它写的什么,它仅仅只是为了装饰图片效果而放在那里的,在电商描述

光效装饰与我们上期提到的光的应用基本雷同,这边不去纠结,不过这里我需要额外说点题
外话,很多人愿意跟别人要素材,我个人是这么理解要素材这件事情的。只有自己亲手下的
素材才是自己的素材,该用的时候你能想起来你素材库里有这么个东西,能真正帮到你,况
且在你寻找某一素材的时候可能会找到其他更让你有灵感的东西(至少我很多时候都是会遇
到这种情况);别人给的素材,顶多就是让你的素材库多了点东西罢了,很多都是记不住的
到该用的时候你还是不知道你原来有这么个东西。素材库这种设计师的命门,不是用来跟人
比较自己有多少多少G的,而是让你作图的时候能更灵活、更方便的,请记住!那是你的素材
库。
作为一个设计讲师,很多时候对一些设计师的小陋习愿意多说点东西,如果冒犯了个别朋友
请您谅解。
几何形状及线条是装饰中比较常见的一种效果,应用起来更多的是点线面的结合(或者叫填
充与描边的结合)难点不是怎么应用而是怎么去想,我在这边提供给大家一种思维方式——
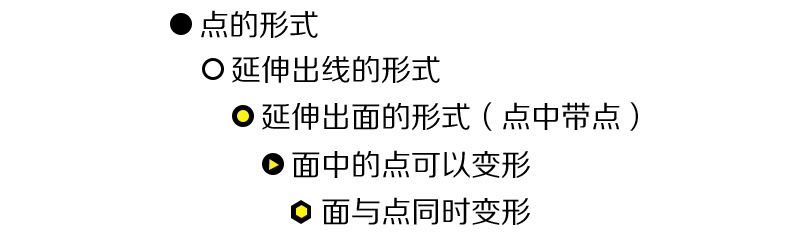
从简单到复杂,学会联想。以点为例。一段话的前方可以放一个点作为小装饰,那么这个点

图片中的点大部分时候还是与线配合使用,把上边的联想再应用到点线结合上。

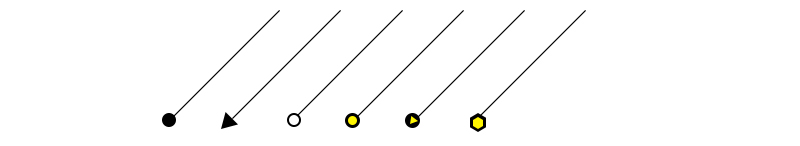
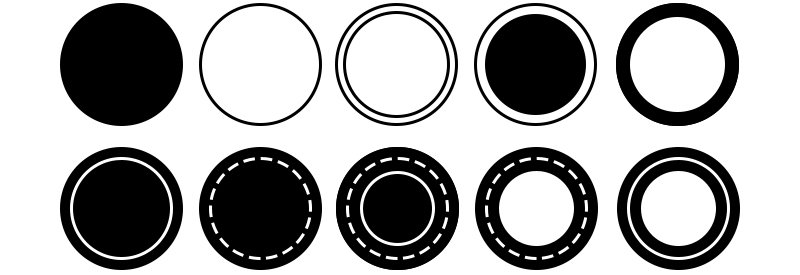
面的应用平时可以多做画形延伸的练习,比如画一个圆,然后不断对个圆进行补充和修改,

晶格化效果,也是比较常用的面的形式。晶格化软件网上貌似很多,但是我都没有用过,所
以不在这里做误导,我个人平时有三种方法做晶格化的东西。








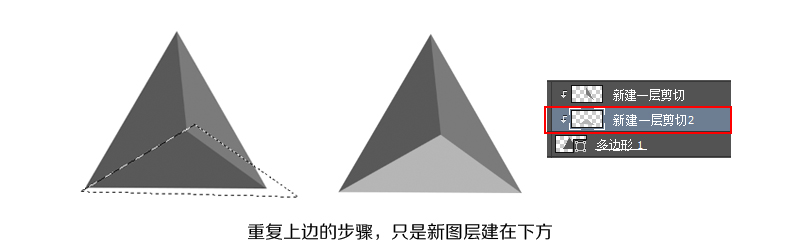
通过3D手段也是很容易做出小晶格效果的。

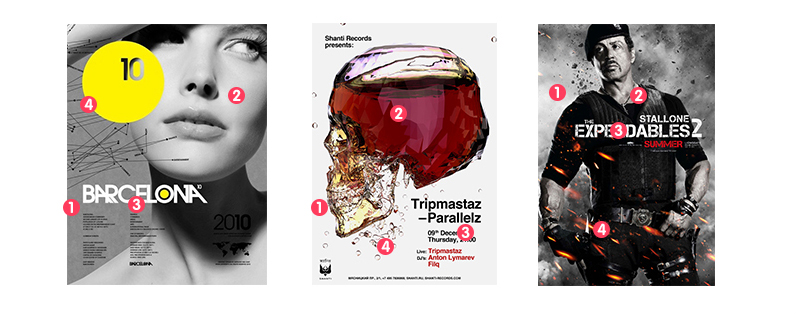
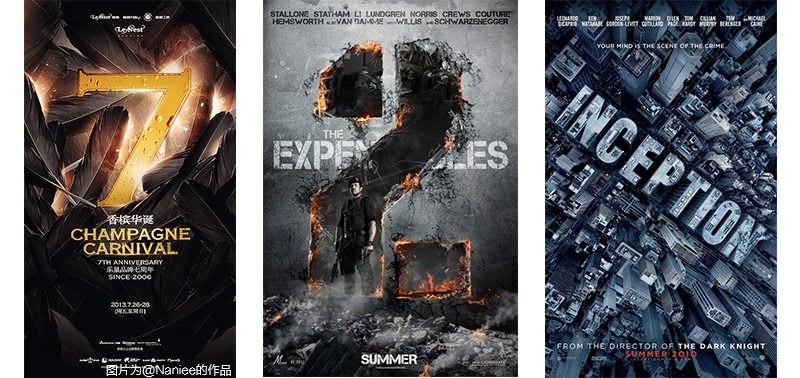
说了这么多我们看看一些实例中几何形状及线条的应用。

实物装饰是很多图片常用的手段,实物装饰没有太多的难点,只要累积了一定的素材基本都
可以完成,我在这边说一说实物装饰的几种常见用法。
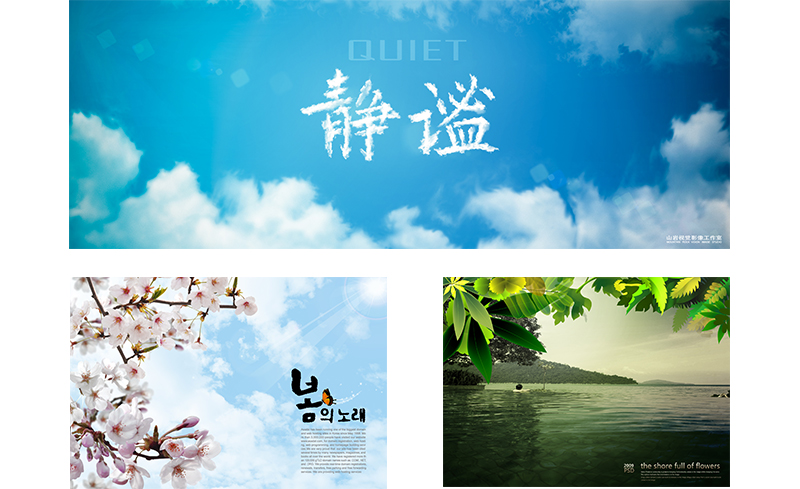
装饰元素出现在画布边缘并且不显示全貌,既能保证画面不空洞,又不会太过抢掉主体;这

画面中应用若干实物装饰点缀,丰富画面的同时让画面的主题更明确。(我们要搞清楚
主体跟主题的区别;主体是某个物体,而主题是画面所要表达的含义,两者是截然不同


使用实物散落效果是非常主要的实物元素应用的手法,通过实物的虚实散落来影响整体
画面,这种方法不需要散落物数量的多少,而是需要注意大小变化、虚实变化、角度变


