
我们聊聊图片制作中的元素构成与如何应用这些元素让图片内容更合理、更丰富。根据大的框架
我们首先可以给一张图片中的元素分为以下四类
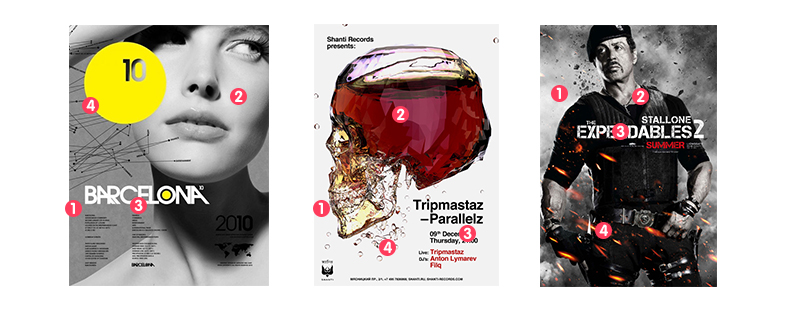
【1】背景【2】主体【3】文字【4】装饰。



看数字看到眼晕请自行负责
我们一一去剖析每种元素的合理应用与方法。

我们在制作图片的时候一般会有以下几种背景的应用形式——纯色、渐变、图案、固有背景、合成背景。

纯色背景
(多应用于整洁、简单、明确、大气的海报)

渐变背景
(多应用于高端、上档次、清新的海报)

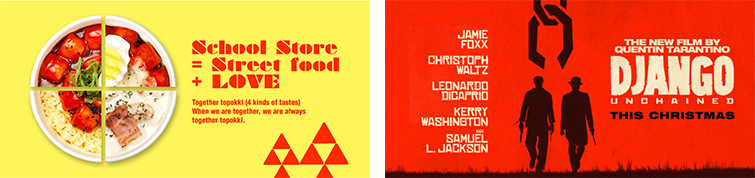
图案背景
(多应用于活力、张扬、青春宣传促销的海报)

原有环境
(多应用于体现整体性、规整性及真实性的海报)

新的环境
(多应用于体现主体性与主题性的海报)
背景的应用往往会对一张图片起到决定性的作用,我们来谈一谈具体的一些方法
背景元素在使用的时候最需要注意的首先就是配色问题,简单来说就是弄出背景与其他元素
的融合与反差。一般情况下有以下的几种搭配方式,近似色融合、互补色反差、亮暗色反差
并且在实际的操作中,往往都是文字比其他元素需要与背景有更强烈的反差感。
近似色的融合使整个画面和谐安定

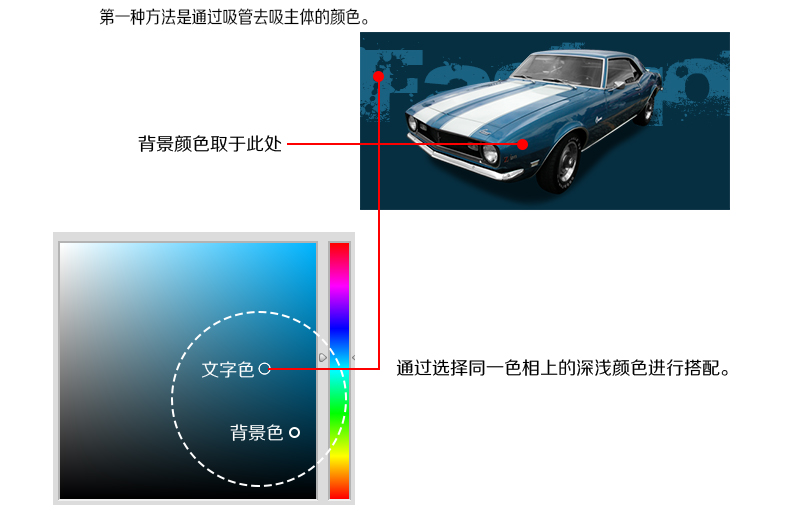
那么如何使用好近似色呢,这里我给出两个具体的方法(哇哈哈哈~你们等的就是这个吧!不
讲方法那是我的教程吗 ~~~~ 四面八方各种颜色的板砖袭来~~~~)

第二种方法是将主体物复制一份并将下方的主体物放大,然后滤镜——模糊——高斯模糊,确定
好合适的数值。这种方法会使主体跟背景之间有更好的融合过度。文字还是通过第一种方法吸取
某一个临近的色块。

放大 高斯模糊
互补色的反差使整个画面具有对比

互补色的应用往往是针对于需要有强烈的画面渲染和对比的时候,还是比较容易上手的。我们首先
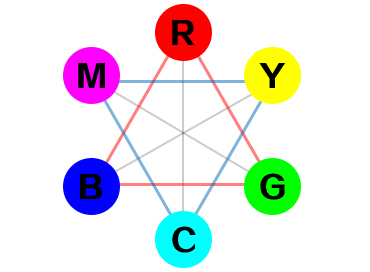
需要了解一个东西就是六位色相环,既RGB与CMY两种颜色模式之间的规律。正三角形顺时针方向
从上依次为RGB,倒三角形顺时针方向从下依次为CMY,而我们所说的互补色就是相对应的两个颜
色系列,既红与青、黄与蓝、绿与品红。这里需要额外提到的是我们在做一些光效的时候,可以往
阴影部分适当增加一些补色进去,会让阴影更加真实。

如果我们还是记不住互补色为哪两种色系,也可以打开图像——调整——色彩平衡。也会有非常
明确的补色关系。

我们人眼所能识别的颜色直观的去定义只有红、橙、黄、绿、青、蓝、紫、品红八种色系,所以
不管我们的主体是什么颜色,我们都可以寻找到他相近的补色,如果实在无法用肉眼去判断,我
们也可以使用拾色器去吸当前的颜色并找到他的具体色相。
在相较于近似配色,补色配色能更加突出主体的轮廓,使主体更加明确,对比更加强烈。

亮暗色的反差使整个画面具有冲击

亮与暗是一种很极致的反差效果,就好比漆黑的房间中哪怕只是点燃了一根火柴也会有极强烈的
冲击感。我们可以仔细的回想自己看过的一些作品,在绝大多数成熟的作品中亮暗对比、光的渲
染、阴影的处理都是必不可少的环节。
亮部处理方法
背景中的亮部往往都是利用“光”去完成的,光的应用也有很多种,我推荐几个我比较常用的方式
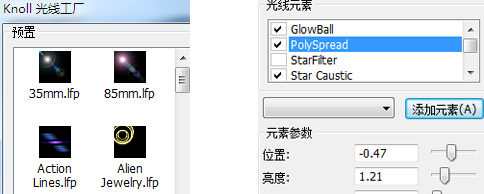
首先第一个是一个滤镜,叫做光线工厂,很多设计论坛都有下载。左边部分为效果区,右边为调
整区,一目了然,比较容易上手。

二种方法是使用光的素材,并通过模式中的滤色、柔光、叠加等方式对素材进行处理。

● 黑底的光素材通过滤色可以很轻松的过滤黑色部分

第三种方法是通过自行绘制来实现效果,也许新手会感觉比较生疏,不太容易控制,但是熟练应用
之后会给你的设计带来很多的便利,我平时很少使用渐变工具去制作渐变效果,而是通过画笔去绘
制渐变效果,这样可以让渐变更加灵活,也给你的设计带来更多的可能性。
下图示范,如需在一个黑背景上画出一种紫色到蓝色的过度。首先新建一个空白图层,用柔边的画
笔,不透明度在10%——30%之间,选择适当的画笔大小在图层上绘制紫色,再次新建空白图层,
使用上述方法绘制蓝色,两个图层之间可以调整不同的模式,如滤色、柔光、变亮等查看不同效果,
当然如果正常情况下也很舒服可以直接使用正常模式。这里需要记住的是我们尽量新建空白图层去绘
制,这样如果需要移动光效也会变的非常简便。



上图所示的光效效果很多都是通过绘制的方式完成的。
暗部处理方法
暗部处理的常用方法其实跟亮部处理的方式雷同,这里不再重复啰嗦。我说说我平时在处理图片
时会经常用来处理暗部的方法——camera raw滤镜。ps在cc版本之后可以自由使用camera raw
滤镜是我个人认为ps近几年改版当中最具有突破的一次,ACR可以广泛应用于图层中,对图片的
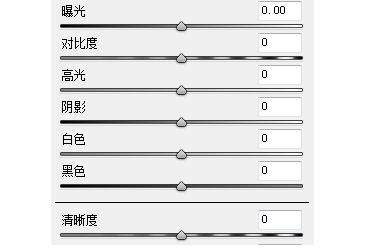
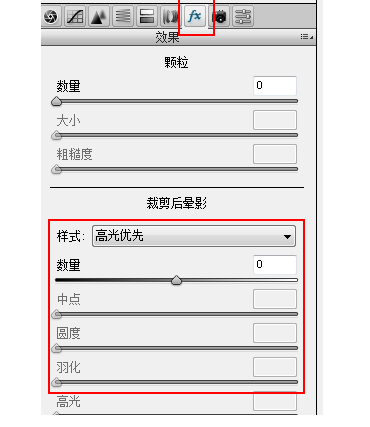
处理带来了巨大的便捷。我们可以在滤镜菜单中找到camera raw 滤镜命令。
首先是基本选项中的高光、阴影、白色、黑色调节块可以方便自如的控制你需要调节的亮暗区域,
其次清晰度选项可以帮助你把图片锐化程度进一步提升的同时减少锯齿的出现。

效果选项中的裁剪后晕影可以轻松制作四角加暗效果,并且灵活性颇高。

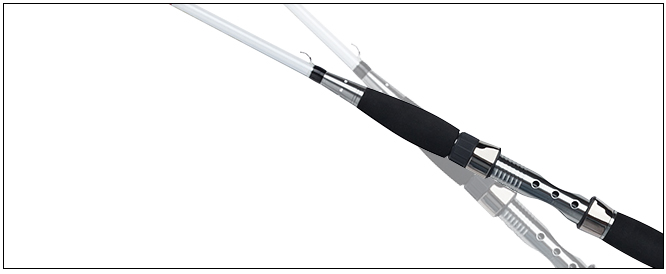
下图所示,四角加暗效果对图片的质感有着非常巨大的提升,本来感觉平平的图片会因为亮暗的
巨大反差而具有很强的视觉冲击性 。



没有主体的画面是散乱儿飘渺的,而如何在画面中明确表现出主体也是很多设计师非常头疼的问题,
我在这里总结几种方法可以让我们有更多的选择去处理我们的主体。
我们要先搞清楚主体的画面占用比,拿淘宝的一个banner来说,画布尺寸是990X400,而我的产品是
一个鱼竿,那么当我的鱼竿以全貌的形式呈现在这张banner当中会出现什么情况;

我们可以看到不管我们是横放竖放还是斜放都会给我们的图片带来大量的空白,这样会使我们的图片
空洞无力毫无美感。这就是主体的画面占用比太低(而正常情况下主体的画面占用比应在30%以上)
和主体的形状局限性所带来的一种不便,面对这种情况我们需要做的就是放大主体,不需要完整呈现,
这也是为什么很多以人物为主体的图片都不会把人整体放在图片中的原因,其实人的整体形状跟鱼竿也
是类似的都是长条形,所以处理人物的时候也是适当放大或者多放几个人物在统一画面当中。
当我们把主体放大并放到适当位置发现还是有大量空白的时候也可以使用复制错位并降低透明度的方式
增加主体的画面占用比;

通过对主体画面占用比的分析,我们可以总结出一个方法就是当主体面积不够时,可以通过放大主体
体积或增加主体数量来维持主体的平衡,如下作品展示;

当然,主体所占的比重在一副图中大多数情况是要比其他元素要大的。
大多数设计师在自己的设计之路上会经历一段时期,做出的东西自己也能感觉有问题,但是就是找不到问题
出在哪里,我在这里提供几个例子,可能会对大家摆脱这个阶段有一些帮助。
首先是要留意元素间小规模贴近叠加的问题,很多元素小范围内非常贴近甚至直接重叠,会使画面变得混乱
拥挤。

处理好元素间的贴合问题会让画面减少凌乱点,在作图的时候需要多多留意。
第二个需要留意的是元素与边缘,我们在制作图片前都会预留出血,但是这不代表除出血以外的
边缘地区就可以随意靠近,大多数情况下,我们还是要始终保持各元素与画布的边缘有一定的距
离(特定装饰除外)。在图形中如果加入了文字,也要保证当前文字不要紧贴图形四周,如下图,第
一个要比第二个舒服的多,我们要学会给各类元素的边缘留出空间。

第三个需要留意画面中元素的分布情况,如果把你画面中的某一个元素或某一区域元素看做一个点,
那么观察这样的点是有规律的还是散乱无章的,一般情况下分布有问题的图会有两种,一个是整个
画面基本都是大点而且不规律,另一个是整个画面有多个小点且不规律。

全图基本是大点且不规律很大程度上说明你的图片找不到主体

全图基本是小点且分布不均很大程度上说明你的图片元素凌乱
而较为合理的元素分布大体上应该是这个样子的;


左右/上下分布

中心分布

满版分布
(由于电商的局限性,满版分布在电商中的应用较少)
最后就是需要注意元素的清晰度,首先就是图源的分辨率要足够的大并且清晰度正常,第二是在处理过程中
尽量使用智能对象使图片不会出现丢失像素变模糊的问题,智能对象的具体应用在第三期教程的最下方板块
做了详细的讲述,这里就不啰嗦了。
以上例图如有冒犯请私信我~
由于篇幅过长我将分为上下两个部分上传,下半部将对文字元素与装饰元素进行说明,感谢观看,thanks!
